![]()
How to create a fancy Pull Quote in Cascade
You can add a pull quote style to a snippet of content that needs to stand out from its surroundings to grab the reader’s attention.
Step 1: HTML
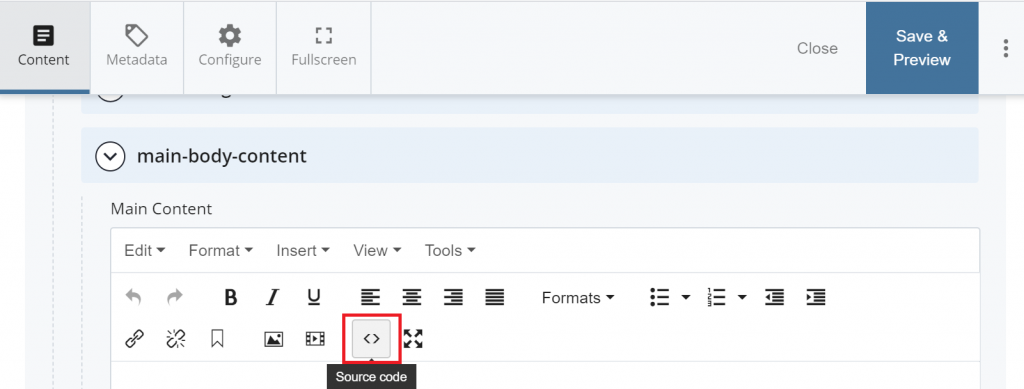
Edit Cascade CMS content via the “Source Code” option in the editor in order to stylize the body text.
Method 1: Using the <aside> and <blockquote> elements in HTML
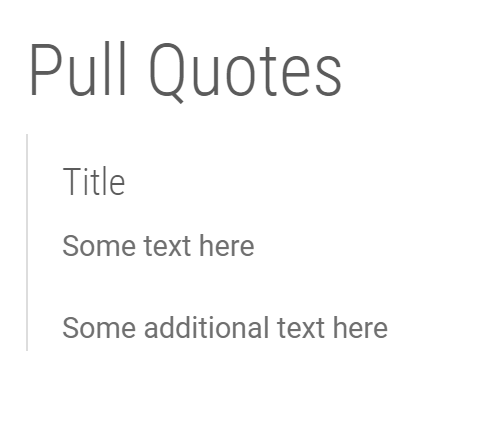
One way to create a pull quote in Cascade is to use the <aside> and <blockquote> elements and style the text.
The <aside> tag defines some content aside from the content it is placed in. You can use CSS to style this element.
The <blockquote> tag specifies a section that is quoted from another source.
You can access the HTML editor to add the aside and blockquote tags. Sample code is shown below:
<aside> <blockquote> <h4>Title</h4> <p>Some text here</p> <p>Some additional text here</p> </blockquote> </aside>
Method 2: Using the <div> element in HTML
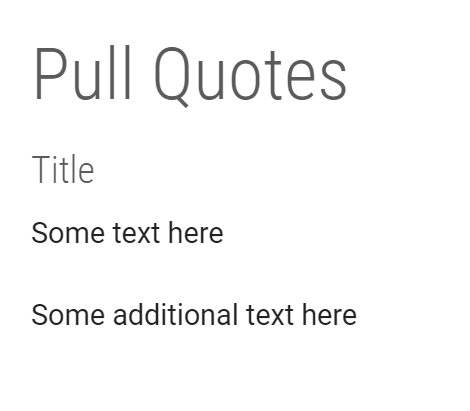
Another way to create a pull quote in Cascade is to style the <div> element by using CSS.
Given below is a sample HTML code that you can use to create a pull quote using <div>:
<div> <h4>Title</h4> <p>Some text here</p> <p>Some additional text here</p> </div>
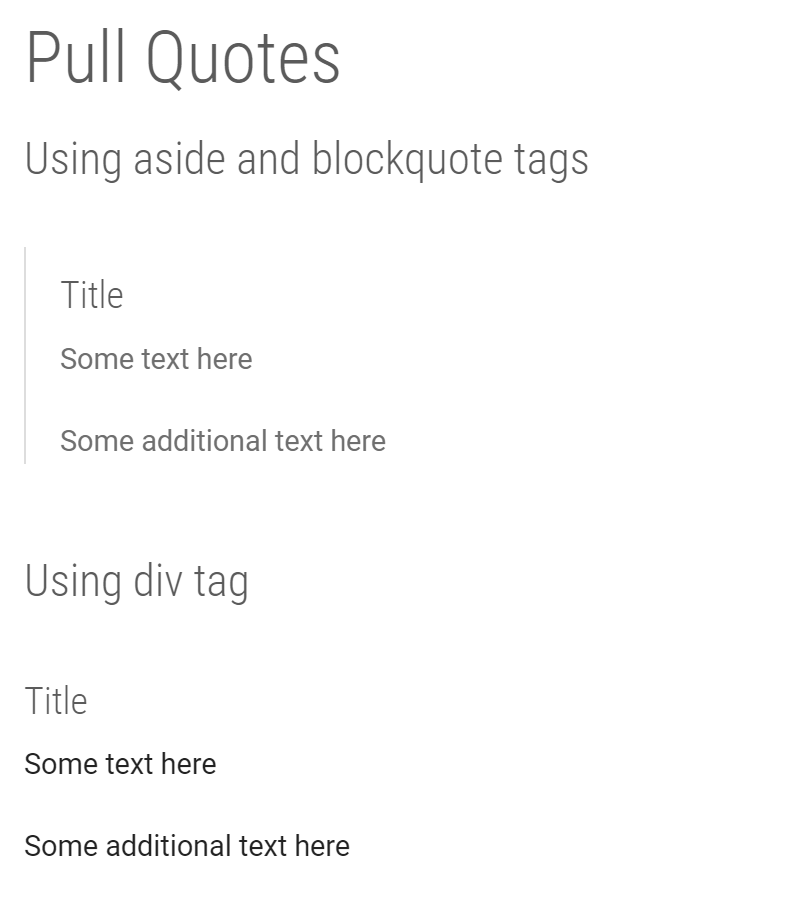
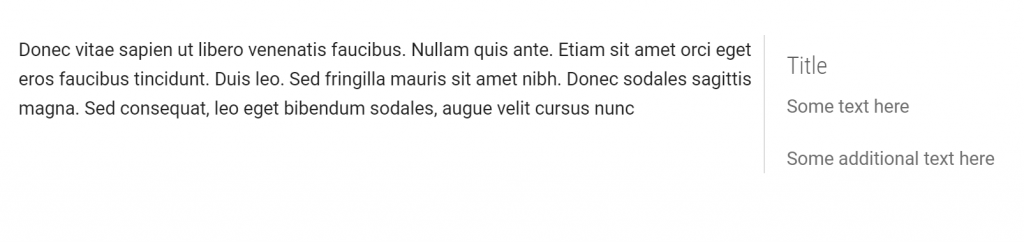
Note 1: You can achieve a similar style of pull quote using different tags in HTML by using CSS. After its introduction in HTML5, <aside> is used for typographical effects like pull quotes or sidebars among other uses. Alternately, it it also common to use <div> tag to achieve a similar style. You can see a slight difference in the default styles using the above methods in Cascade:
Step 2: CSS
Option 1: Adding Pre-defined CSS classes
After adding the HTML code, you can make use of a few pre-defined CSS class options to adjust the position and width of the pull quote in Cascade.
Below is a list of class options – and their style definitions:
| class | definition |
|---|---|
| half | { width: 50%; padding: 10px; margin: 0.5em 0.67em; } |
| fortyfive | {width: 45%; padding: 10px; margin: 0.5em 0.67em; } |
| third | { width: 33%; padding: 10px; margin: 0.5em 0.67em; } |
| quarter | { width: 25%; border: none; padding: 5px; margin: 0.25em 0.5em; } |
| fifth | { width: 20%; border: none; padding: 5px; margin: 0.25em 1%; } |
| class | definition |
|---|---|
| right | { float: right; margin-left: 2%; padding-left: 20px; padding-bottom:0; } |
| left | { float: left; margin-right: 2%; padding-right: 20px; padding-bottom:0; padding-left:0; padding-top:0; } |
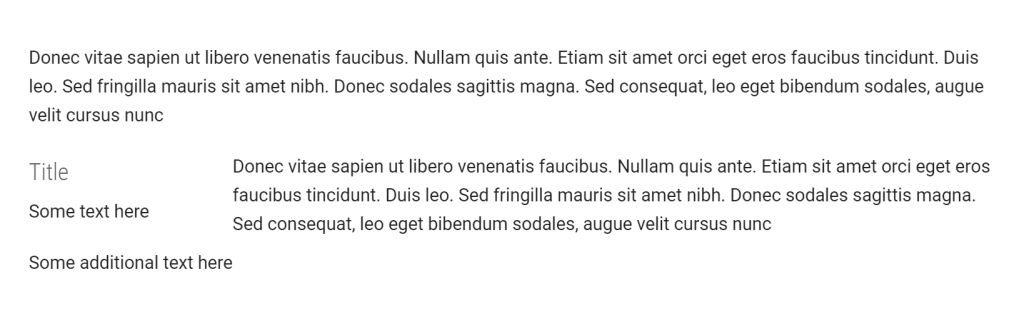
You can experiment with the above style options and add a pre-defined class to your HTML code as shown below:
<aside class="right">
<blockquote>
<h4>Title</h4>
<p>Some text here</p>
<p>Some additional text here</p>
</blockquote>
</aside>
<div class="left">
<h4>Title</h4>
<p>Some text here</p>
<p>Some additional text here</p>
</div>
Option 2: Adding Custom CSS
You can add different styles to changes the background color, text color or border by adding additional CSS. You can add custom CSS by defining classes in the <style> tag at the top of your HTML editor.
Shown below is a sample CSS code you can use to style your pull quote. You can experiment with different background colors or adjust the other properties like float, width, margin/padding as needed.
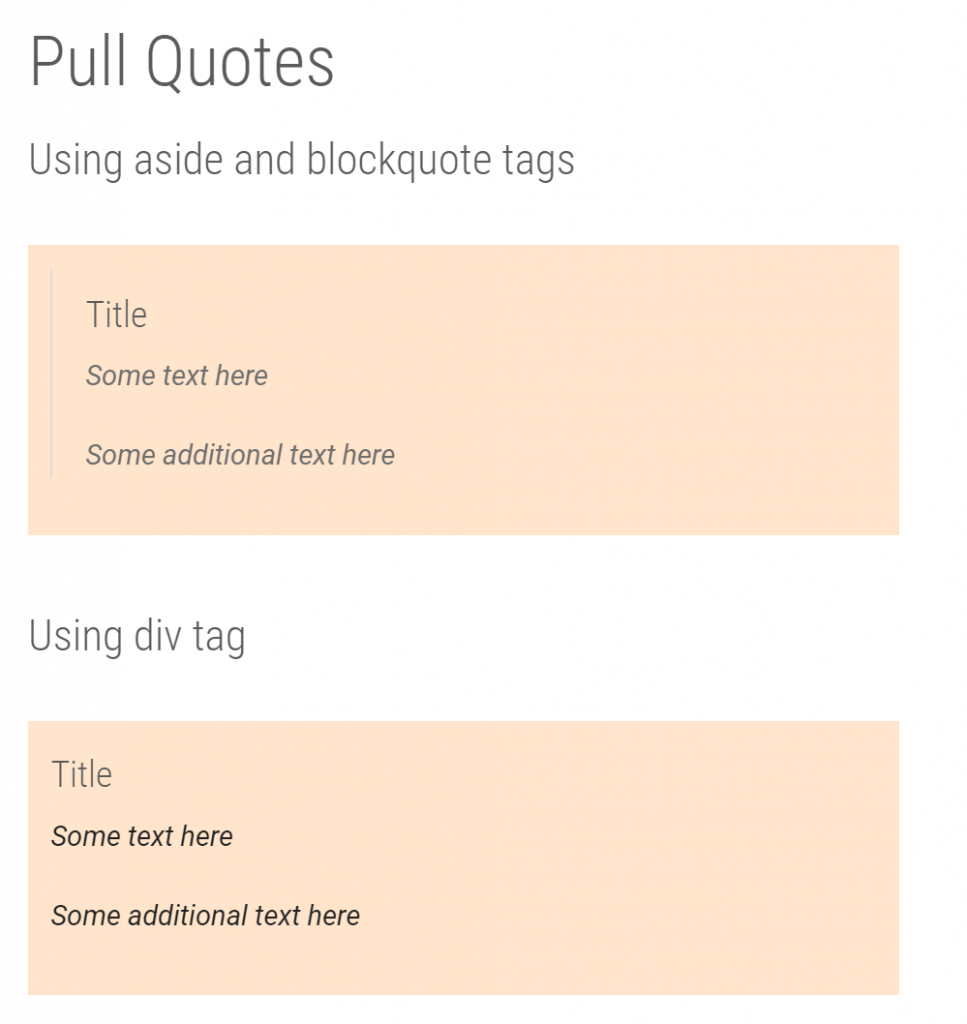
Below are the code snippets for HTML and Custom CSS for both methods (using aside tag and div tag):
<style><!--
.pullQuoteTxt {
width: 500px;
background: #FFE5CC;
font-style: italic;
padding: 13px;
margin: 0 13px 13px 0;
}
--></style>
<aside class="pullQuoteTxt ">
<blockquote>
<h4>Title</h4>
<p>Some text here</p>
<p>Some additional text here</p>
</blockquote>
</aside>
<style><!--
.pullQuoteTxt {
width: 500px;
background: #FFE5CC;
font-style: italic;
padding: 13px;
margin: 0 13px 13px 0;
}
--></style>
<div class="pullQuoteTxt">
<h4>Title</h4>
<p>Some text here</p>
<p>Some additional text here</p>
</div>
You can refer to CSS color codes to try different color codes for the background property.
If you would like to change the color of the text inside the quote box, you will need to define additional CSS
.pullQuoteTxt h4 {
color: #[insert-hex-code-here];
}
.pullQuoteTxt p {
color: #[insert-hex-code-here];
}
This reads “for all h4 elements and p elements inside any elements with the class pullQuoteTxt, apply these stylings.”
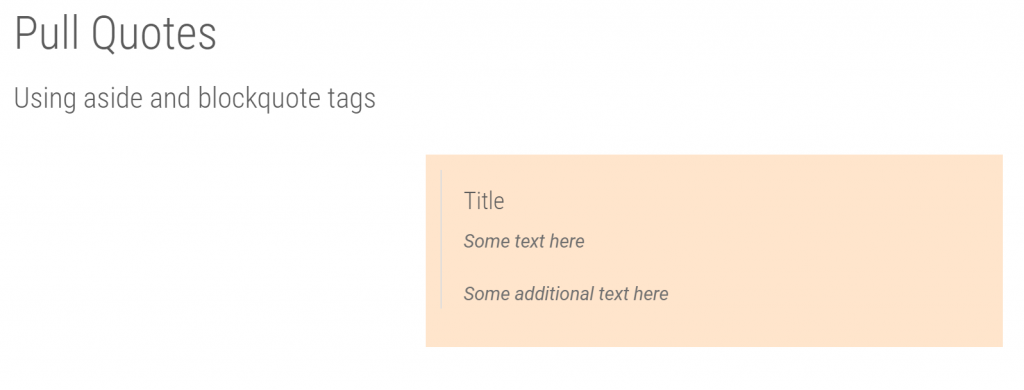
Note: You can either use pre-defined CSS (Option 1) alone or custom CSS (Option 2) alone to style your HTML elements. You may also use a combination of both options to adjust the position of your elements. For example, below is a code snippet using custom CSS class .pullQuoteTxt along with the ‘right’ pre-defined CSS class for <aside> tag. You can also follow a similar method to style the <div> tag.
This is a simple example to give you an idea of how pull quotes can be easily styled, but sky is the limit — You can experiment with various CSS classes to achieve different styles.
Troubleshooting Tip:
You may run into an issue where you receive an error code after pasting code into the Cascade editor. If this happens, just close out the editor and log out of Cascade before trying again.