
In this training you’ll learn how to make an environmental background in Adobe Illustrator. Wether you’re an experienced artist, beginner, or just want to be a more effective designer in Illustrator there’s something in this tutorial for you! Because Illustrator has the capacity of many shape-warping and layering options, you do not need to be experienced with drawing by hand and can rely on the wide range of tools that Illustrator offers.
As this is a more advanced tutorial for Illustrator, you might want to check out the How to Manipulate Shapes training before starting this one.
In following my steps I usually take to create a background, you’ll learn:
- Ways to brainstorm artistic ideas with or without sketching
- How to layer or arrange basic shapes to create a more complicated piece
- Tools and shortcuts that will make designing in Illustrator more efficient and effective
Though these steps are geared towards an environmental background image, the same concepts can be reapplied to any project you might do in Illustrator.
Without further ado, let’s start designing a background!
Step 1: Finding Inspiration
First, choose an initial idea to pursue for this project. In this tutorial I’ll be creating a rooftop terrace.
To start my project I first found realistic inspiration photos, which can be accomplished through a simple search on your browser:

Next, I found vectorized images from other graphic designers online. After all, there’s no need to reinvent the wheel! Chances are another designer in the past has done something like you want to make. So you want to create a background of the mountains, or even your bedroom? Find something online that has already been vectorized. Search up your key words with other words like “vector” or “graphic” attached on Google, or go to sites such as Freepik or Vecteezy to search graphics. Compile a few images from different artists that you enjoy.

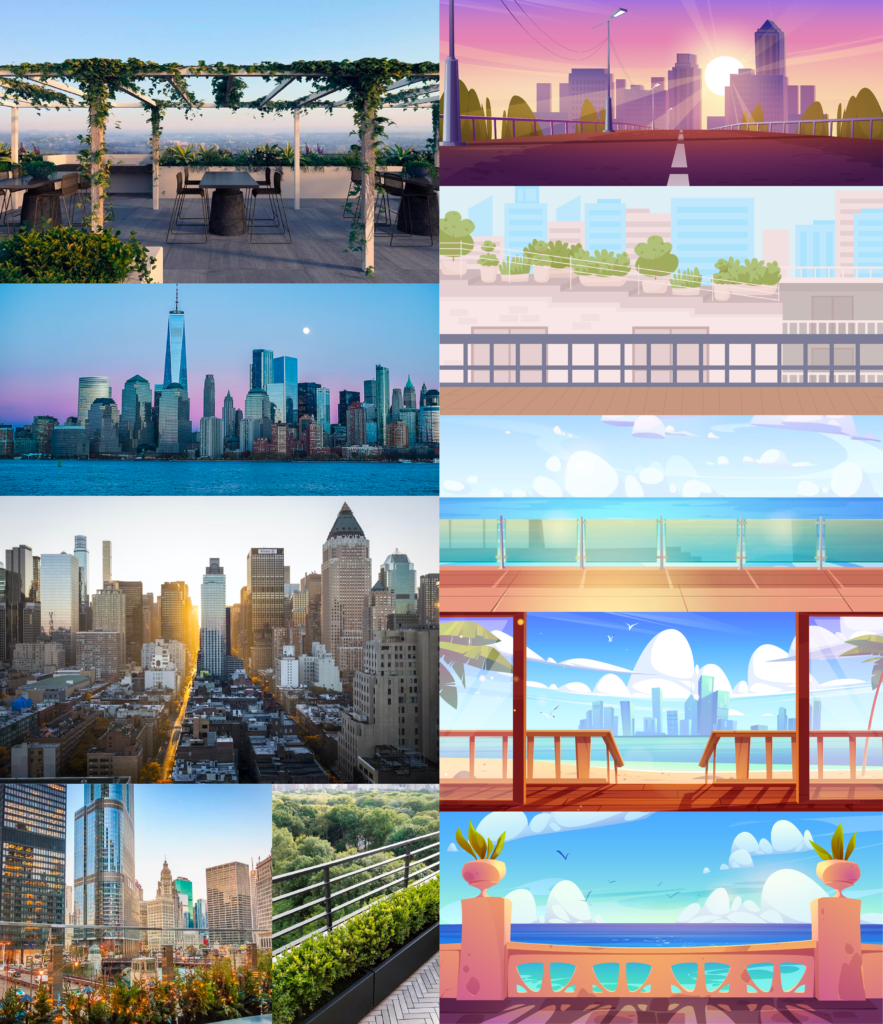
Once you’ve done your research, now create an inspiration board. You probably won’t find the perfect image to trace over, so you’ll usually want to find multiple images that have different values or inspirations that you’d like to embrace. Here is my final inspiration board.

Step 2: Break it down
Break down what you like about your different inspiration images and what elements you want to put in your new image.
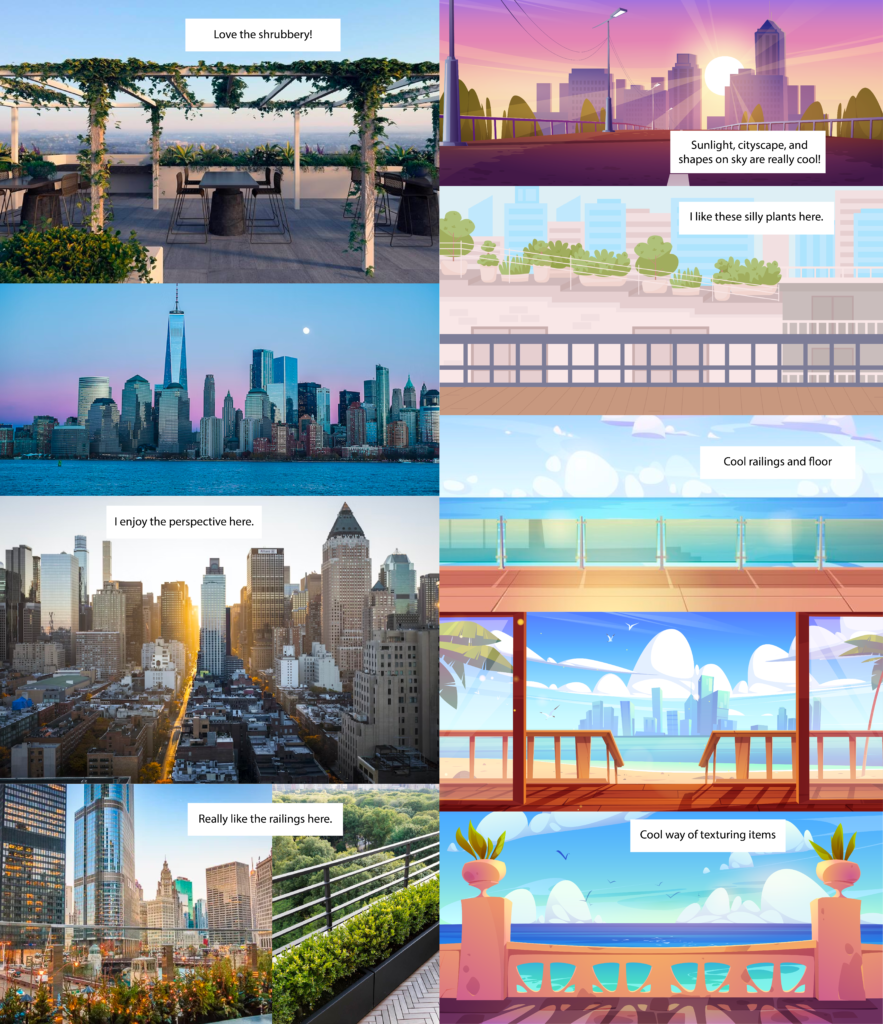
Let’s say you’re making a beach background… there’s a million different ways to make a shape that looks like a palm tree, but you need to choose one way that you want to embrace. Your inspiration images will help breakdown things that you were drawn to and help decide on what shapes you want to make. You can make mental notes of what you like or don’t like, or you can write down your thought process. Check out my notes here to see what my thought process was on my terrace background:

Step 3: Sketch
This sketch can be as rough or as formal as you want, this is just to hone in your ideas in a place that you can visualize a little more. For my terrace background I really only created a rough outline of the perspective I wanted to create.
Step 4: Take a step back
At this point, think about and consider the following questions to form your design plan:
- What shapes will be in the background of your image, in the foreground?
- How will those shapes layer on top of each other to create a whole?
- What will be the basic shapes of the image versus details?
If you’re ever stuck or feel like your image just isn’t looking how you want, come back to these questions!
At this point, share your inspiration, sketch, and plan of action on Basecamp for feedback!
Step 5: Basic shapes
Let’s get started on your image! Where does the land end and the sky begin? Is there a particular entity that is important, like a building or a desk? Create and manipulate flat, basic shapes to represent them. This creates that first color layer on your blank canvas.
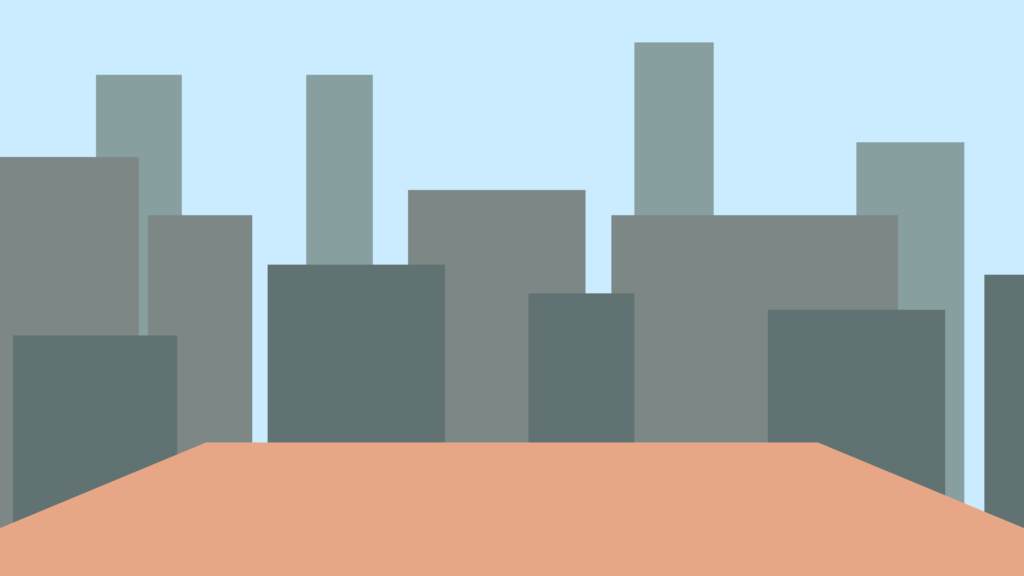
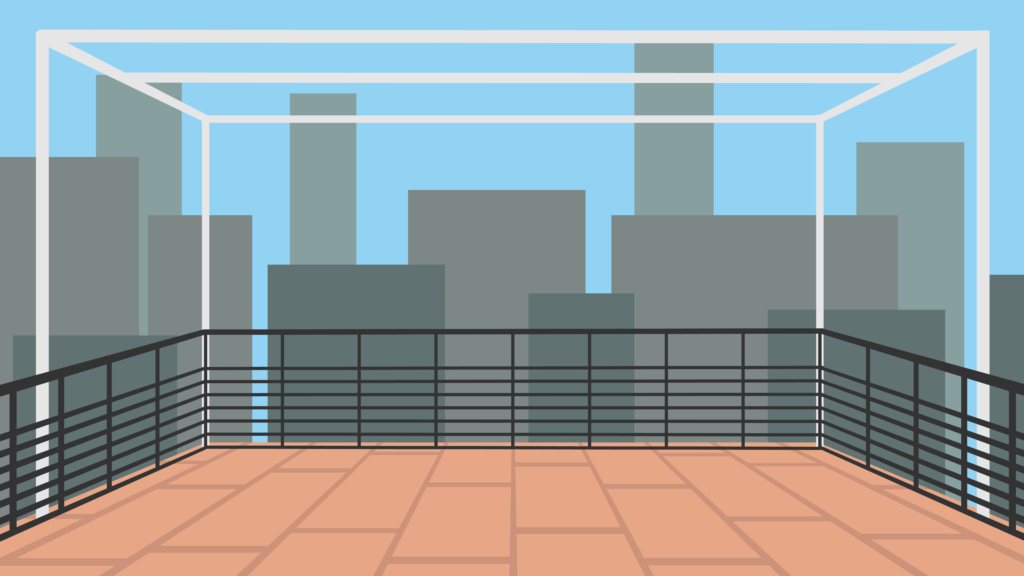
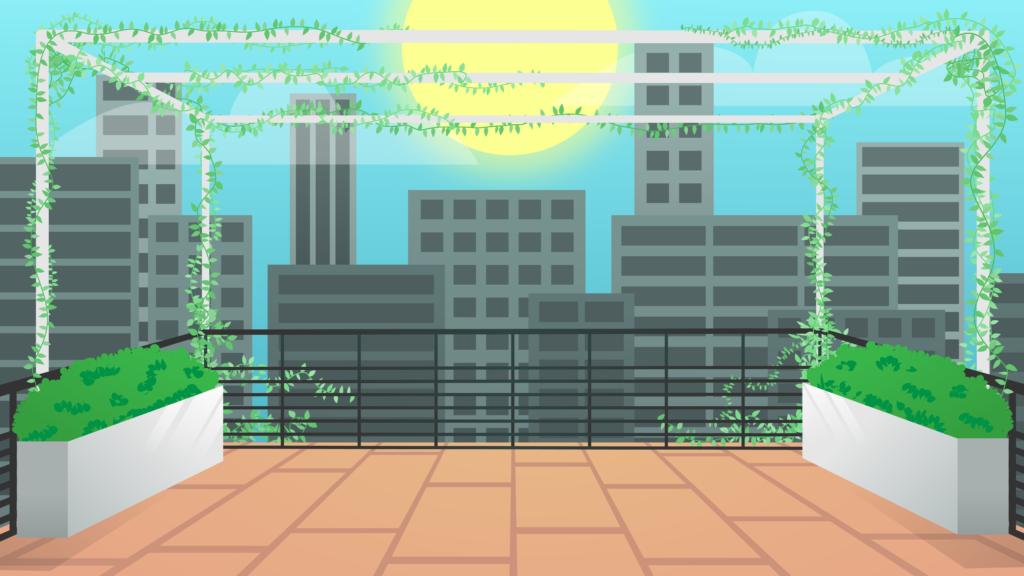
In my image, I created a blue rectangle for the sky, a bunch of grey-blue shapes for the start of my buildings, and a orangey trapezoid for where my terrace will be.

Step 6: Layering
Once you have your base layer, begin layering and manipulating more shapes on your image.
This is also where your inspiration images come in! Feel free to trace or take inspiration from things from those images. If you trace your inspiration images at all, change them up using the pen tools or warp them to make them more custom or uniquely yours.
At any point in this step, post on Basecamp for feedback or help!
Before diving into the steps that I took for my terrace, here is a list of further video tutorials you can reference to supplement my own steps:
- How to Manipulate Shapes – https://sites.la.utexas.edu/kb/2020/01/14/basic-training-ai-shape-manipulation/
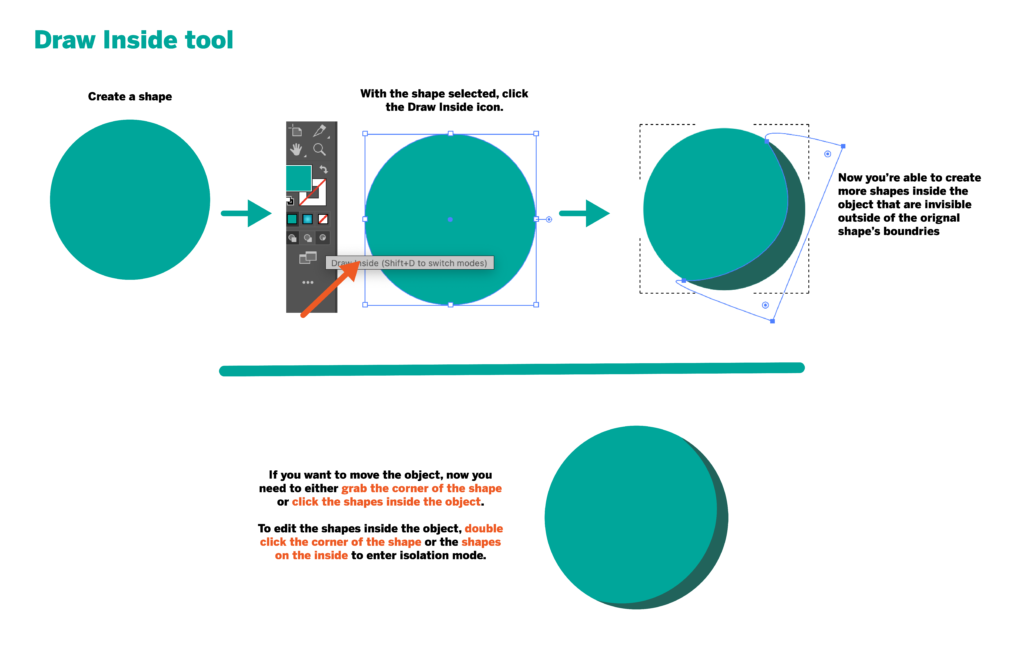
- Draw inside tool (video tutorial link)
- Line Width Tool (video tutorial link)
- Blend Tool (video tutorial link)
- FX panel (video tutorial link)
- Anything like the Warp Tool, Pucker Tool, etc (video tutorial link)
- Free Transform Tool, which is great for adding perspective to a group of objects especially (video tutorial link)
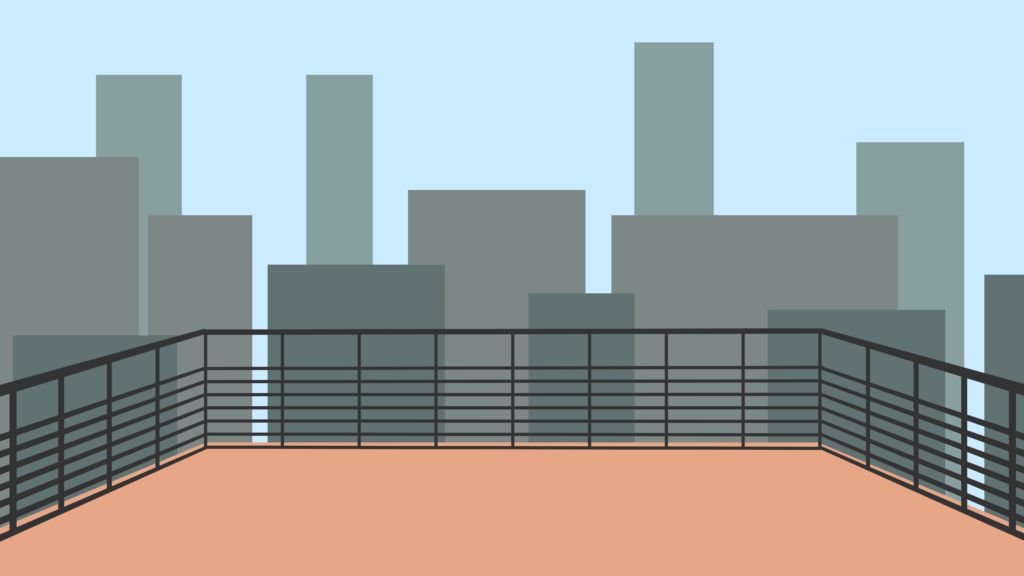
Jumping into my own steps, I first started with creating a railing for my terrace using the line width and blend mode tools:

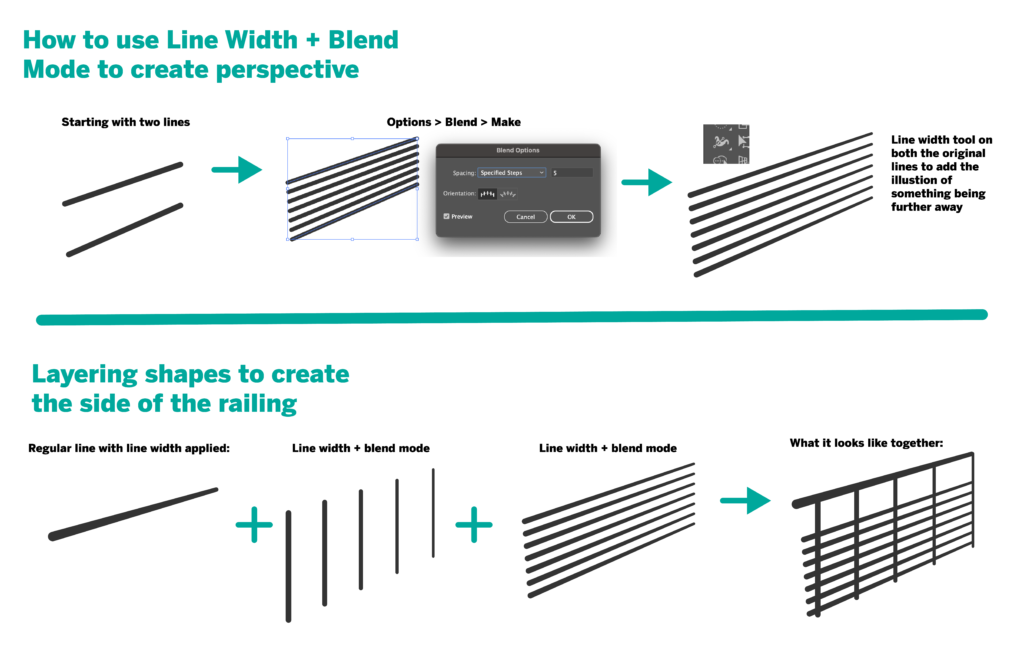
I accomplished this by using the following design process:

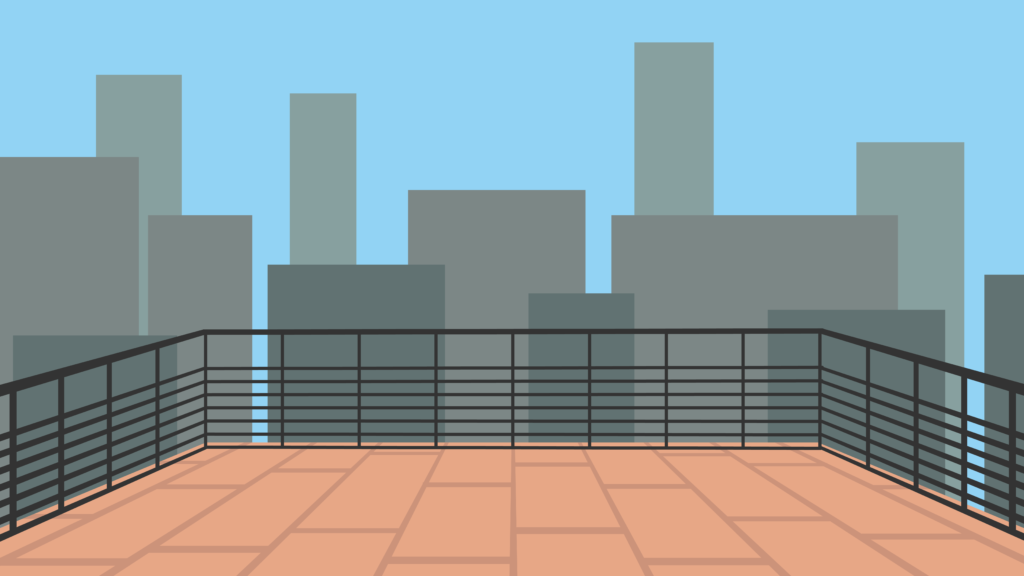
Next I started creating depth for the floor of the terrace. I used the same process as above with the combination of the line width, blend mode, and additionally the draw inside tool to make the lines sharp on the edges my original shape.

The draw inside tool can be used with the following steps:

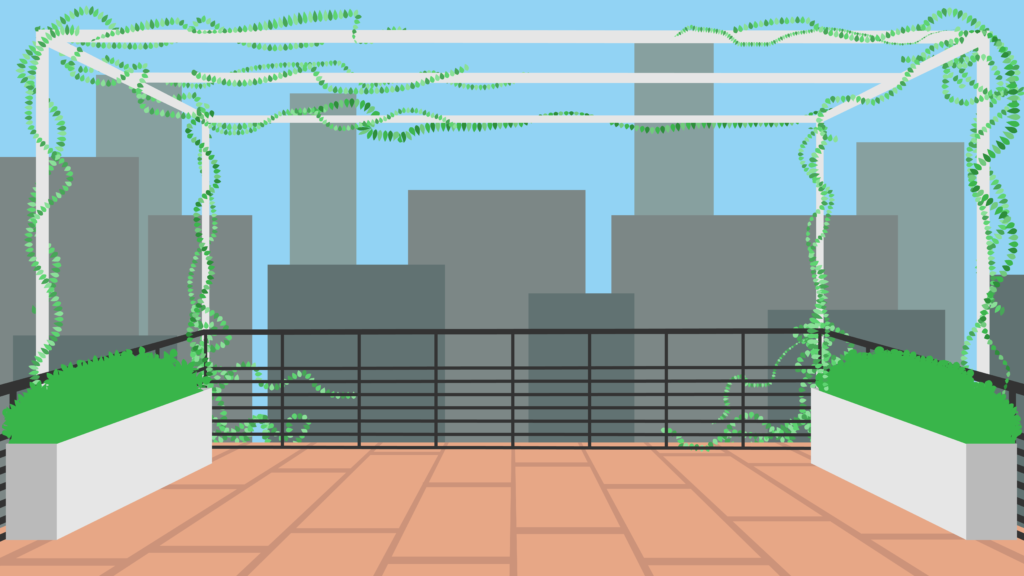
Next I worked on creating a structure for my vines to be on, which I used the line width and blend modes tools for.

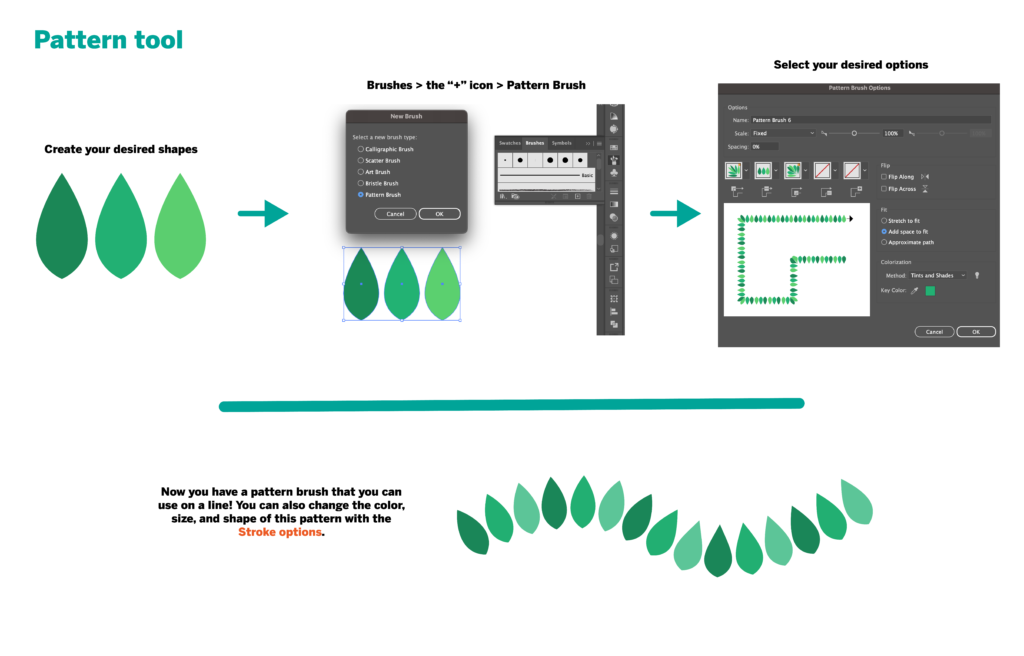
I then added shrubbery and also created a vine pattern which I used for the stroke type on the bushes and the vines. I also changed the line width of the ends of the lines to create a sense of variation.

Though I ended up not liking the pattern I used for the vines so I changed it in a later step of this tutorial, but here’s my process for the vines in the above photo:

The blend tool is also a great option to avoid copying a bunch of the same shapes over and over. Here I used the blend tool to for each column of windows, which saved me time creating new shapes and also makes them easily editable for me if I want to change them later.

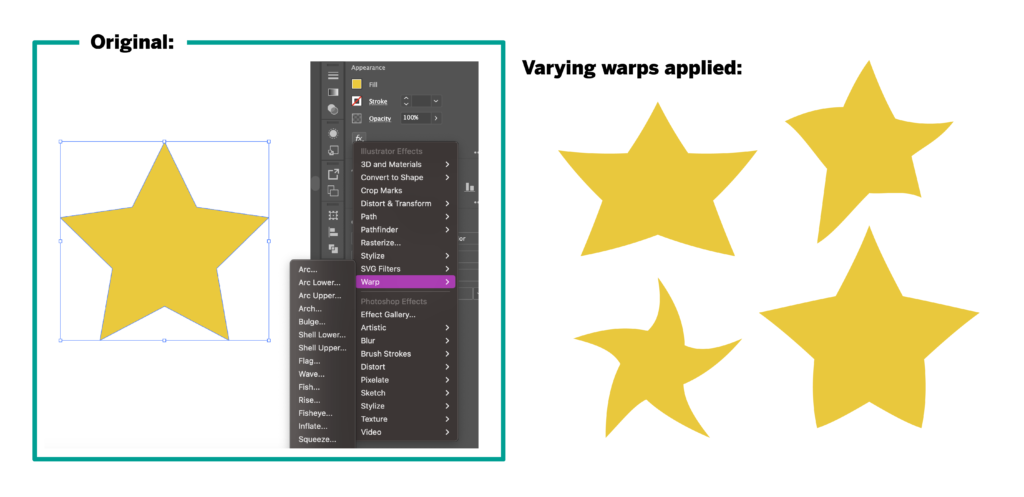
Though I didn’t use many warp effects on this project, they can be really useful to add simple but structured variations to objects, add curves to things, etc! I’ve even used them for things like palm tree leaves in the past.

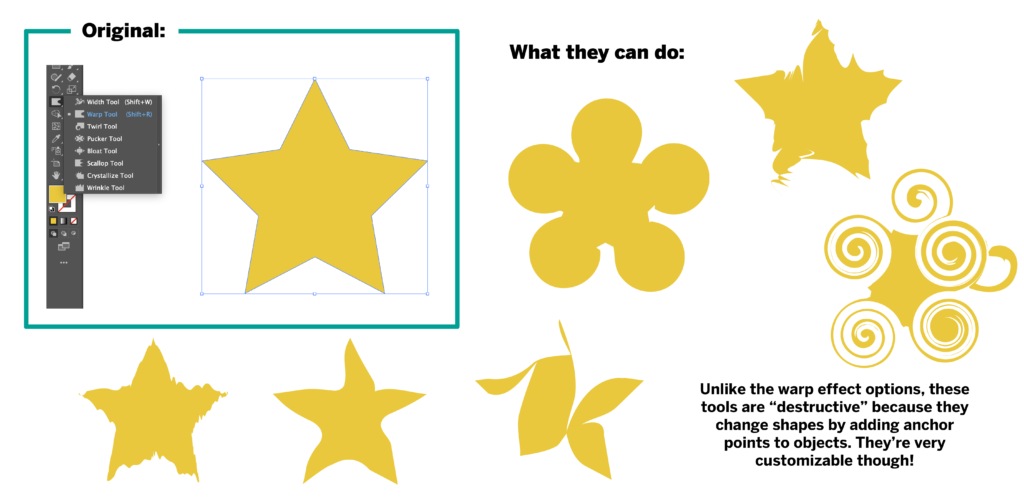
Additionally theres also other ways to warp objects, these tools can be found under the line width option. These are super useful to add texture to items without having to add anchor points by hand, big time savers!

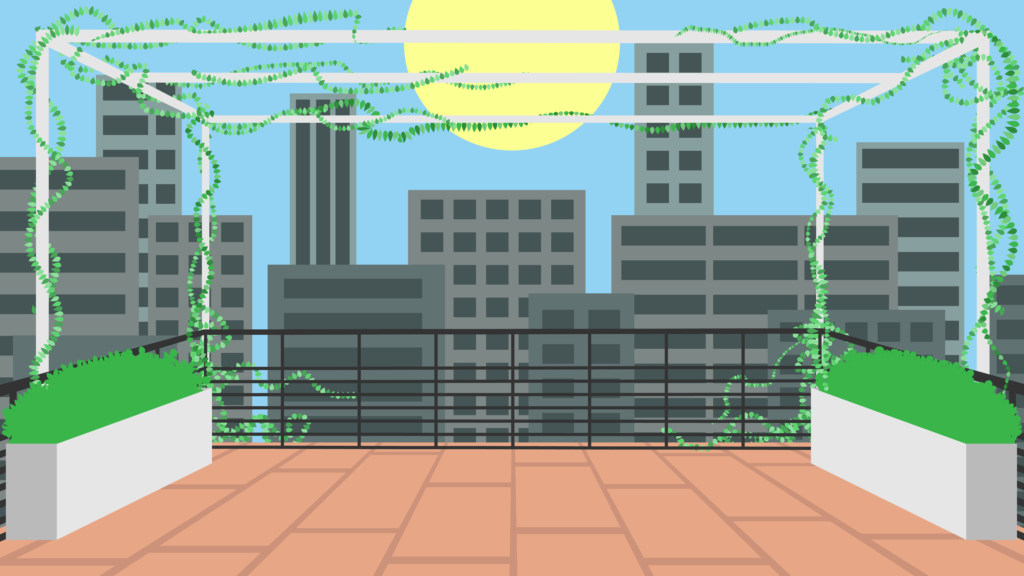
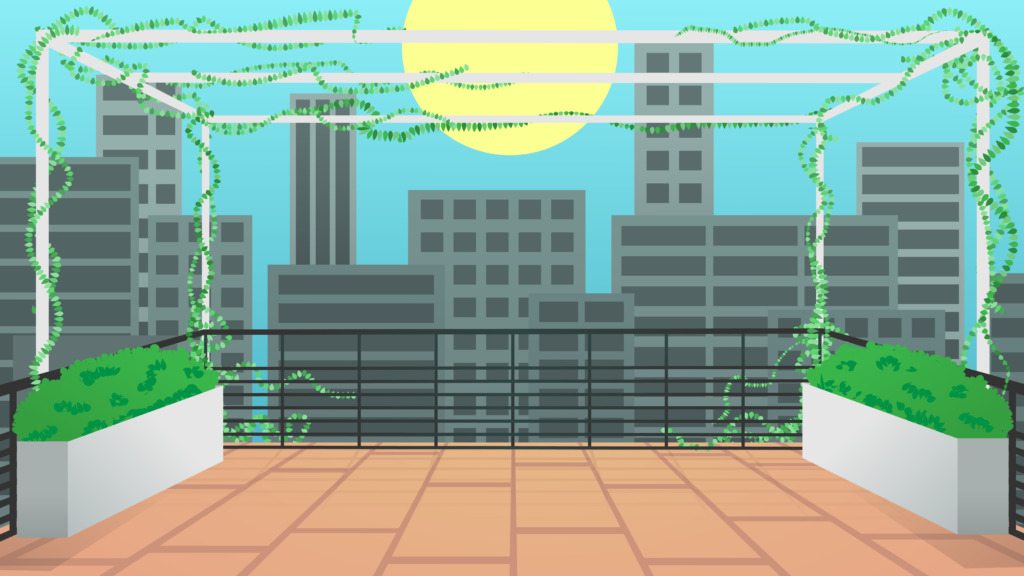
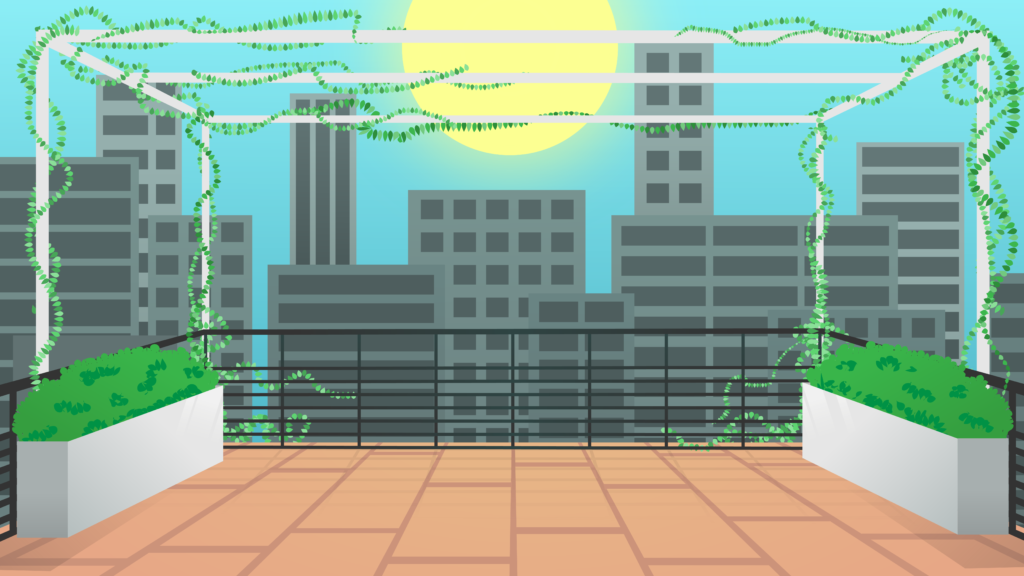
After making all these layers and shapes, my image is now at this place:

Step 7: Detailing
Does your tree have leaf outlines? Does your mountain have sharp rocks? This step can be done before or after step 8, or feel free to go back and forth between them! I decided to only do details on the bushes for now and then potentially circle back to this after changing the colors.

Post your work on Basecamp to check in and get a little feedback!
Step 8: Shading
At this point you should have a flat vector image. From this point now you can add things like shadow effects, highlights gradients, changes in opacity, etc. Below I listed a few aspects to consider:
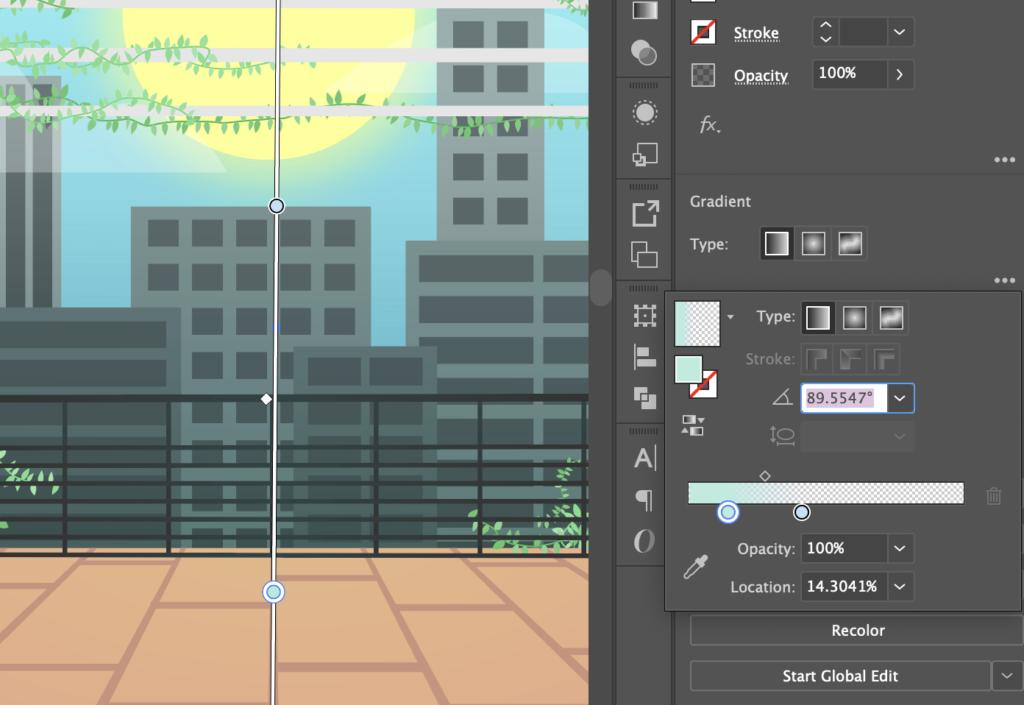
GRADIENTS: This can allow depth and interest to an image that had looked flat. Consider where light is on the objects — based on where the sun is, where is the darkest or lightest point on the object? Does an object have two different colors that blend together?

SHADOWS: This one depends on if you’re looking for a pop-out effect or an in-image effect. You can use the shadow tool or even create shapes to go behind objects that look like shadows depending on what is more efficient for your design.

HIGHLIGHTS: To make an object look like it’s glowing, like the sun here, you can add an Outer Glow, found under the Effects menu.

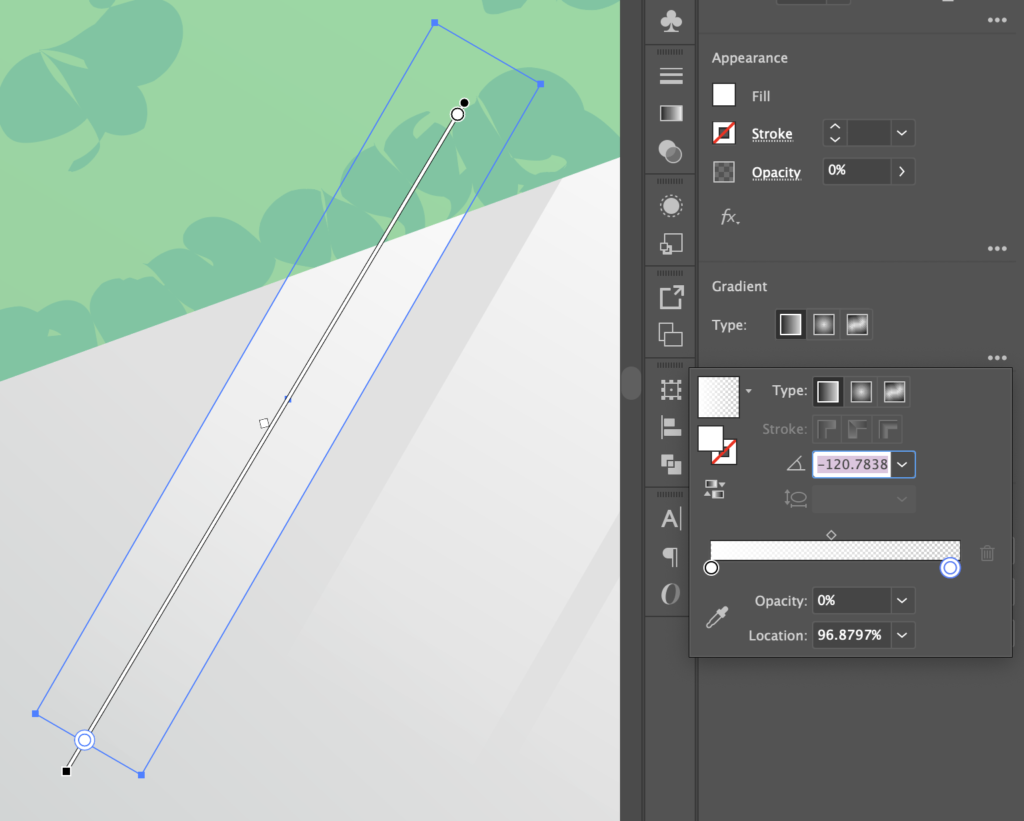
Related to highlights, you can also use gradients with varying opacity combined with a shape to have the effect of a glimmer/sun ray. I also used the Draw Inside tool to create a sharp cut off at the edge of my base shape.

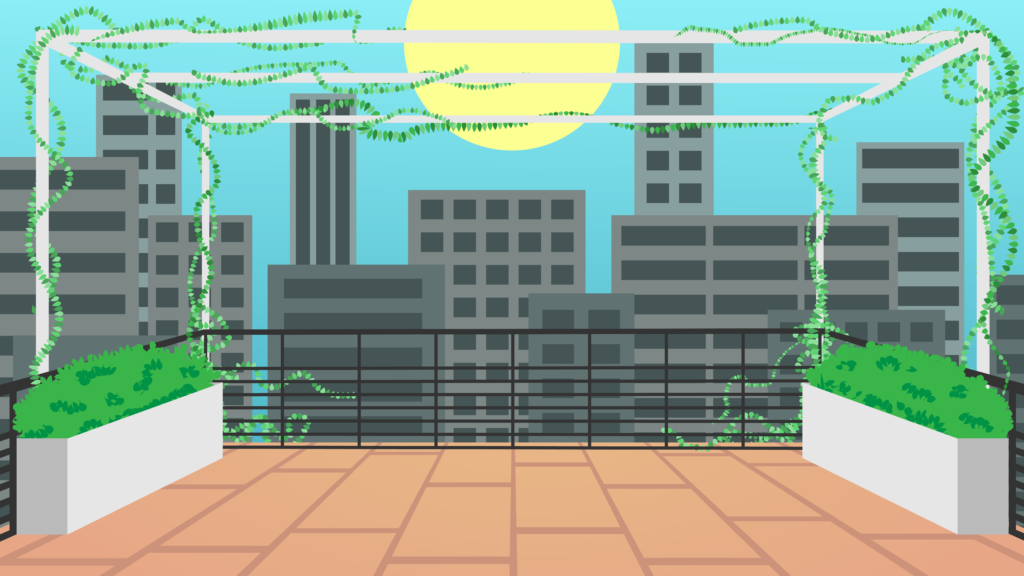
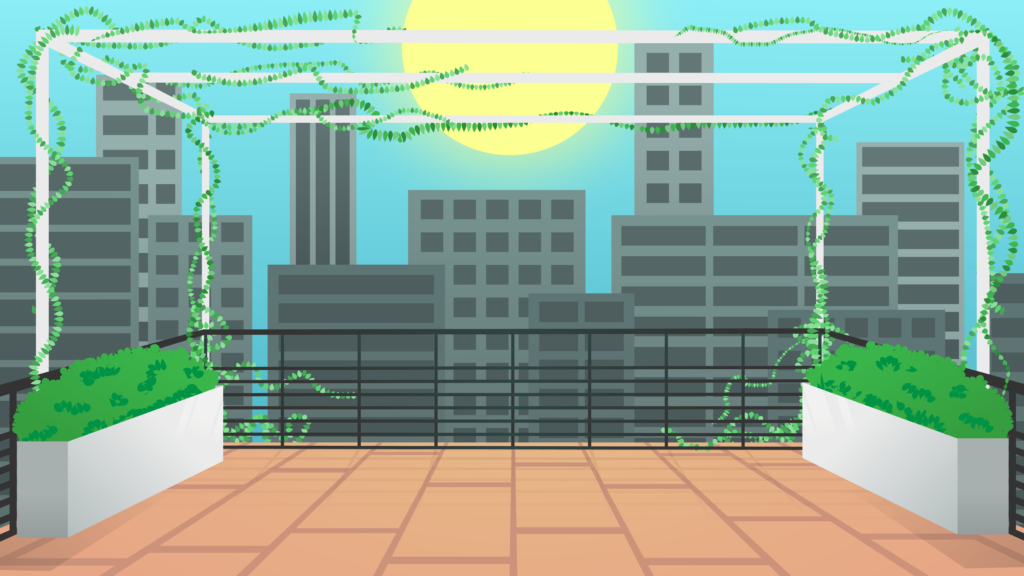
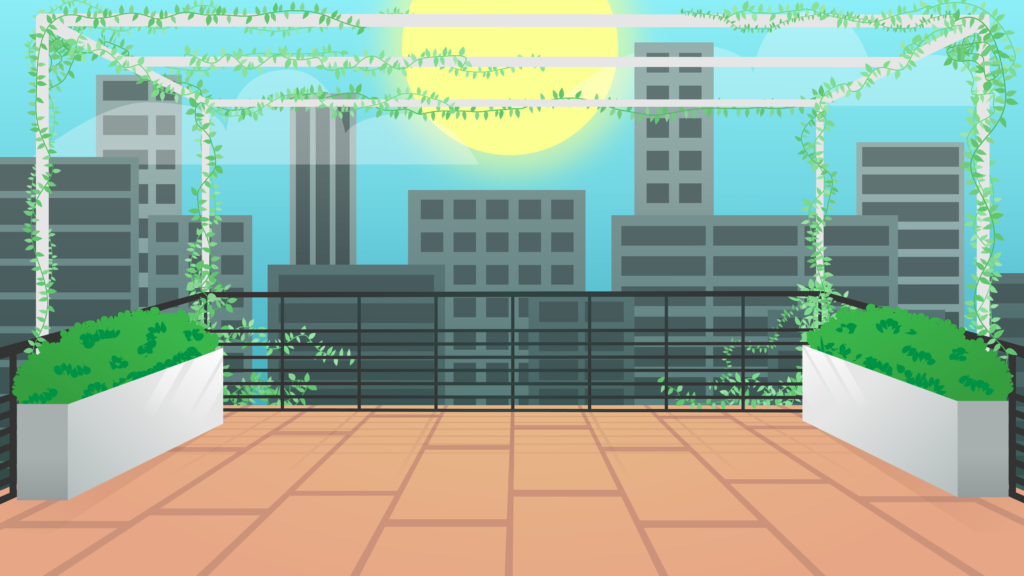
Now your image should be at a point similar to this:

Step 9: Color
Let’s say at this point you realize that you don’t like a color that you’ve chosen to use, but it’s so much work to change it… do not fear, there’s a short cut!
Check out this great tutorial to learn how to recolor artwork easily: https://www.youtube.com/watch?v=JxyZmvcx5oU
As mentioned in the above, you can use the Direct Selection tool to select similar objects or edit all colors via the Recolor Artwork Panel.

Now post on Basecamp to get new feedback on your additions, which will also help to focus on specific edits in the next step…
Step 10: Make Changes
By this point your image should look relatively finished. Take a step back and think of things you liked and things you didn’t — what is your background missing, what does it have too much of? Sometimes things in a real-life image won’t quite transfer right to your design work, and that’s ok! But how can you fix it or replace it with something more effective for what you want to create?
Firstly, I realized I wanted to add some texture to the sky. I warped some shapes and lowered their opacity to make clouds:

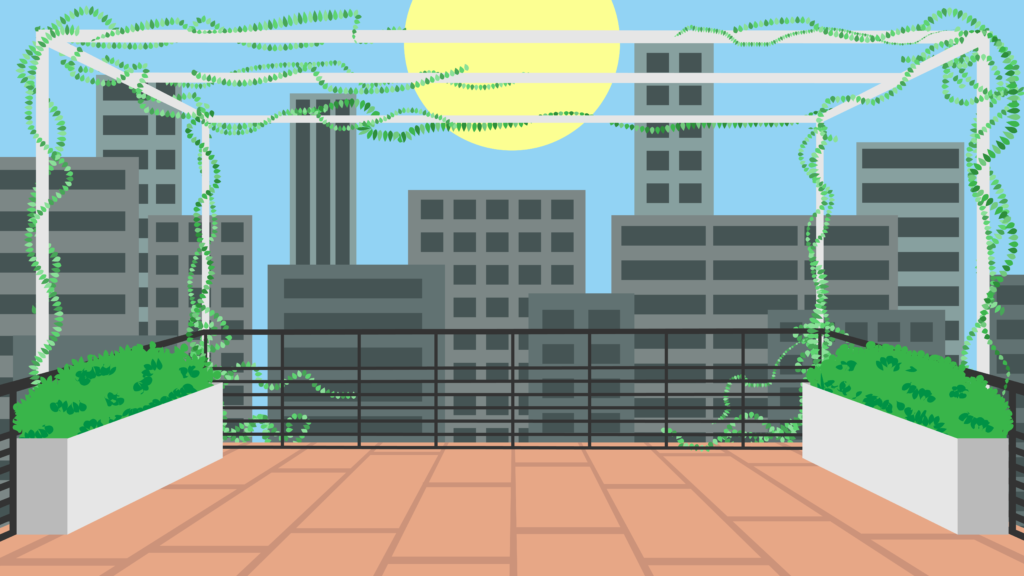
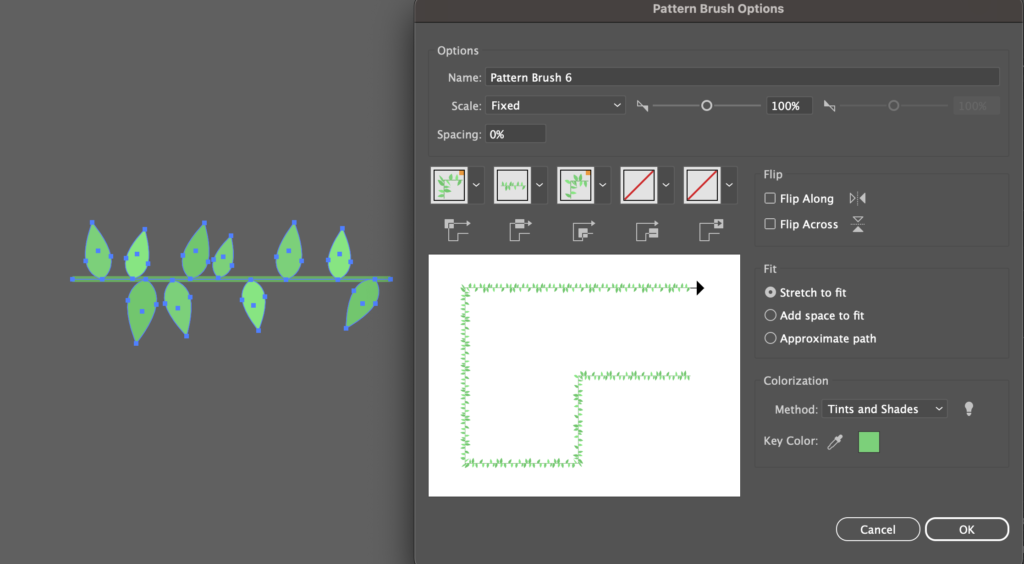
I also didn’t like how the vines looked, so I created a new pattern using the same process as the vines earlier on in this tutorial:

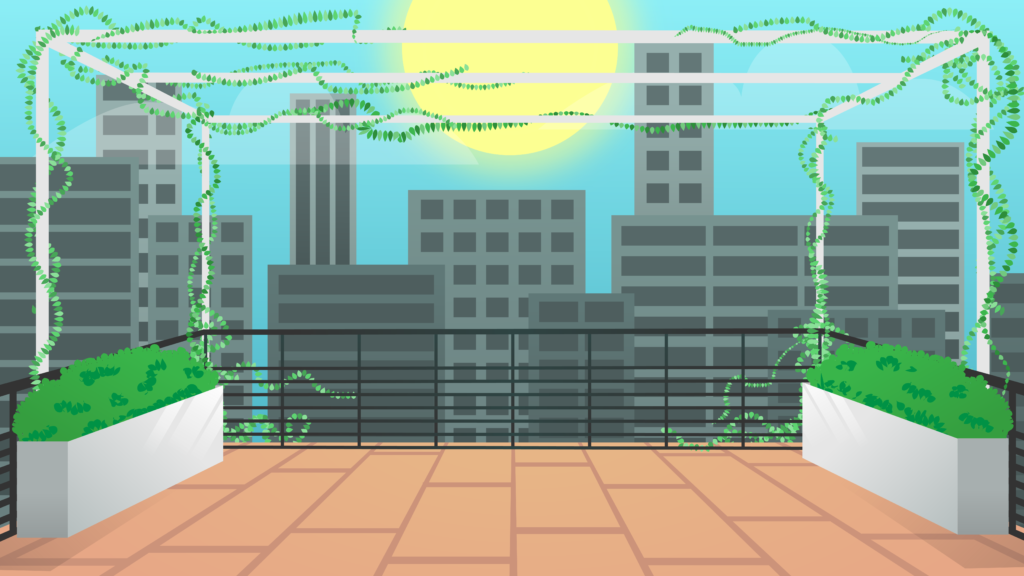
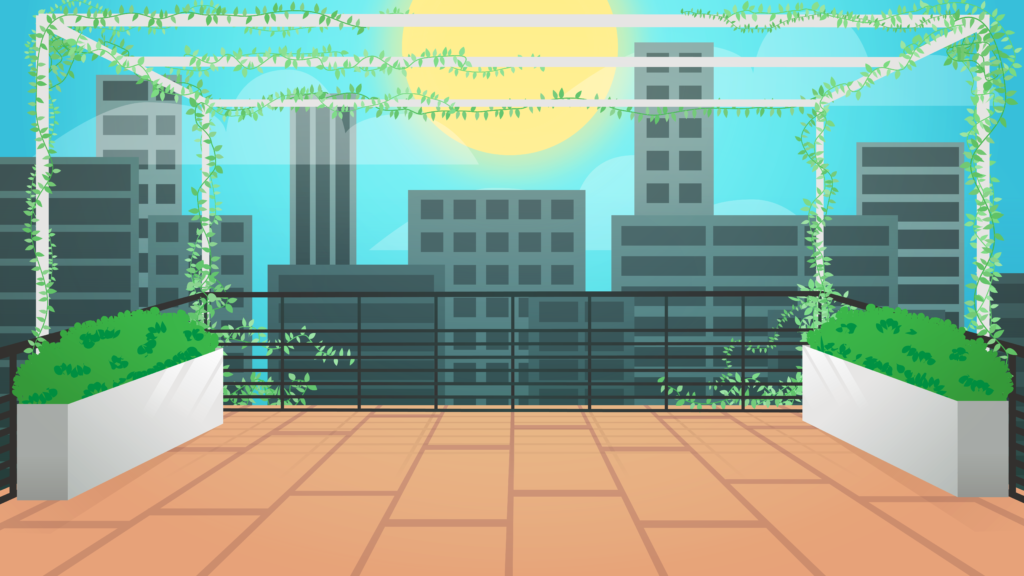
After swapping out my pattern on my vine lines I then went through and updated points to be smoother and flow well together. This is what it ultimately turned out as:

I also decided I wanted more blue in the background buildings, so I added a shape layer over them and used a gradient with opacity changes and the multiply effect. I hoped this would add a little more depth and color to the image.

I felt like the shadows weren’t that realistic, so I went back and edited the angles and opacity until I ended up with this:

I made a few edits to the sky, including editing the sun, adding a cloud, and changing up some colors:

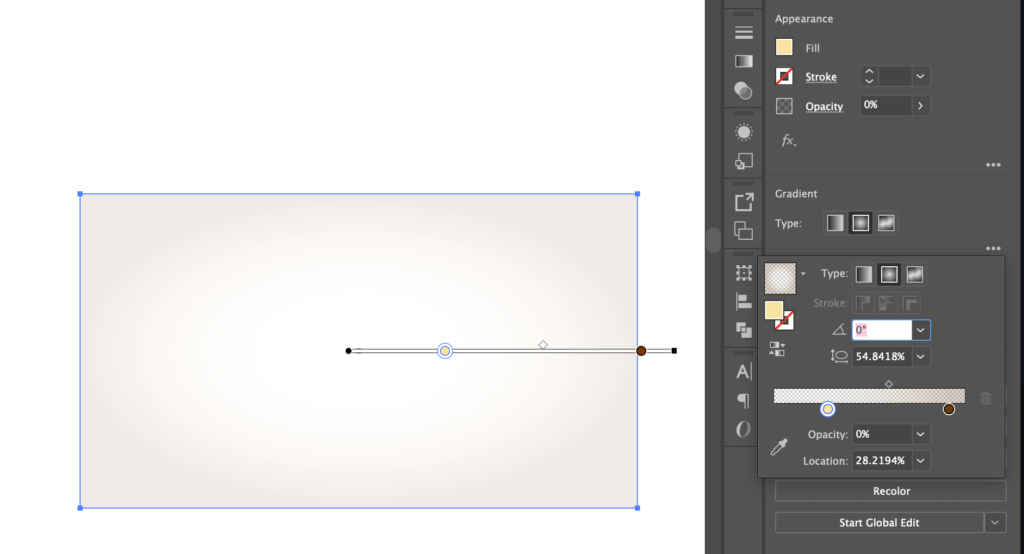
Lastly, I felt like the image could use a little more visual interest. I added in two shapes with “overlay” for their opacity and radial gradients on them to create a slight vignette effect. This would look like this shape when laid over a white background:

In total I added two of these gradients, one on the background itself, and then a brown-orange radial gradient on the top of the entire image. This increased the depth of the image and also made the colors richer.
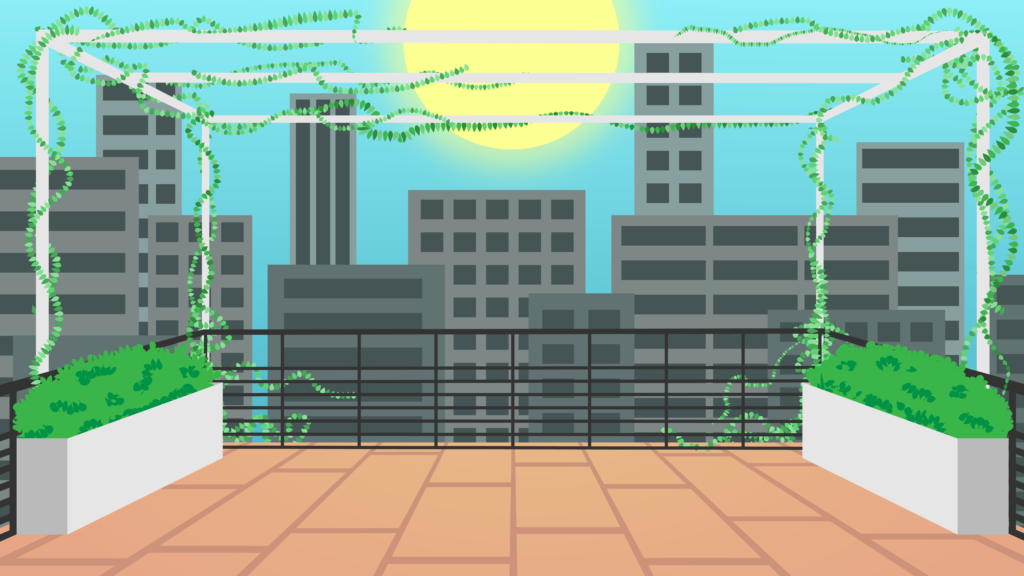
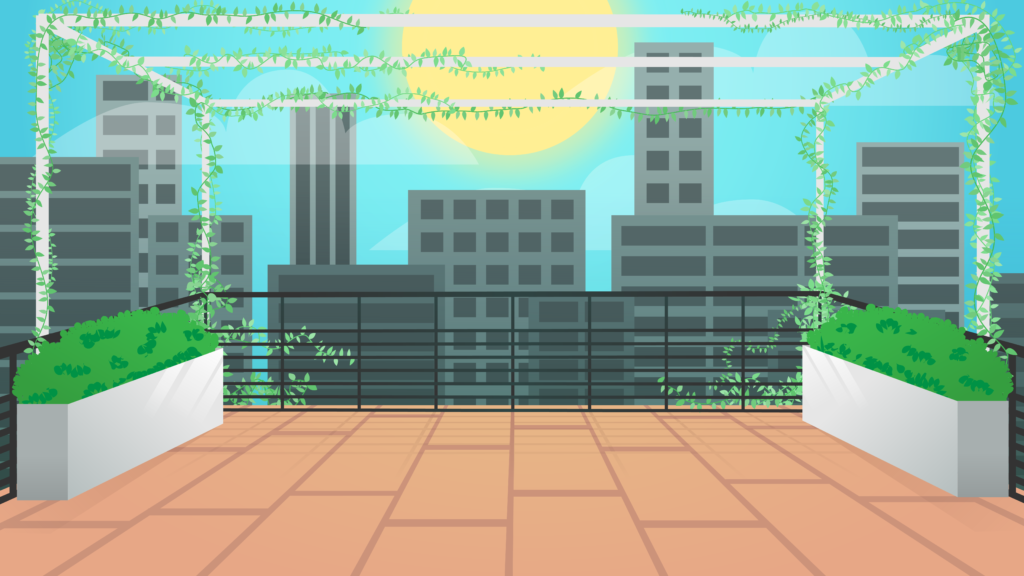
Final Version
Once you think you’re done, take a step back and admire you’re work. Post on Basecamp and show it off! This was a challenging tutorial, so even if it doesn’t look perfect still take pride in your work! It’s all a building process, and the skills that you learned here will get better with time if you practice.

Depending on the projects that you could be assigned as an STA, from here you could be ask to add a central point of interest like a character or text, or even animated the background using After Effects.
I encourage you to check out these tutorials next if you’re interested in further usage of your background:
