

Awareness and understanding of disability has certainly deepened in recent years but there is still a great deal of work to be done. Disabilities span the realms of physical, mental, cognitive, and developmental, just to name a few. People with disabilities are a diverse group and there is no one size fits all approach when it comes to accommodation or accessibility standards. Broadly speaking, disability makes certain tasks that we take for granted fundamentally more challenging.
It’s important to stay aware as possible of web standards in order to make our content accessible for all. Accessibility and aesthetics can and should go hand in hand.
Moreover, if you need further motivation to abide by accessibility standards, it’s required by law that publicly funded institutions like UT to make their campuses and online resources accessible to everyone.
Understanding web accessibility isn’t the icing on the cake as a designer or web developer— it’s an essential skill.
By the end of this training you will:
- Learn the history of web accessibility and why it is important for designers to understand
- Review ways websites can be made accessible through design and code
- Choose 1 good example and 1 bad example of accessible sites
- Review a Figma site design’s accessibility
A Brief History of Web Accessibility
In 1999, nearly 10 years after the Americans with Disabilities Act was passed, the first Web Content Accessibility Guidelines (WCAG) were published by the World Wide Web Consortium (W3C).
As of 2021, the next update to the WCAG is set to release this year, and aims to increase accessibility standards for people with learning and cognitive disabilities.
You can read the full WCAG here. A greatly condensed version is rendered in a table below.
By the end of this training, you’ll be able to:
- Understand basic accessibility rules and why we need them
- Identify what about an inaccessible website makes it inaccessible
Accessibility Standards Table
| Category | Principle | Concern |
| Code | • Clear, logical h1, h2, h3 hierarchy • Ensure that keyboard navigation is enabled. • Use labels to tell screen readers what a button is for • Use relevant font sizing (em), not absolute font sizing (px) • Links should have clear :focus and :active states. | Screen readers, physical disabilities with mouse use, different screen dimensions |
| Design | • Use appropriate and responsive font sizes • High contrast color scheme (test here) • Don’t use colors as the sole indicator (use underlining or icons to accompany color signals) • Slow down animations and get rid of strobing. Consider using click interactions instead of hover • Understand how your site works with a screen magnifier, and on tablet or mobile view • Use descriptive link text (not “click here”) • For text-dominant pages (like an article), use wide margins to make the text more narrow – 45 to 80 characters/line of text • Add alt text to all pictures on site (what the image is, not what it looks like) — but keep it succinct. If the image already has a caption, alt text may not be necessary. • Get rid of autoplay multimedia and constant animations • Add transcript below audio elements and closed captions for video elements • Create a dark mode option excluding images | Attention disorders, photosensitivity, color blindness or vision problems, epilepsy, screen readers, sensory overload, deafness and hardness of hearing |
Also refer to this helpful checklist for a more comprehensive listing.
Some examples:
Descriptive link text
The image above uses “click here” as its link text. If I were using assistance tech that focuses on links, I would only read “click here” and it would be hard to know what, exactly, I’m clicking on.
A better version:

Alt text:
Here’s an example of alt text:
<img src="pupdanceparty.gif" alt="Puppies dancing">Here, the image we’re supposed to see is a GIF of puppies dancing. If the image doesn’t load properly — or we’re using a screen reader — then we read the alt text, or text that describes the image: “puppies dancing.”
Why is this necessary? Users with low vision will often utilize a screen reader in order to understand the contents of any given site. Imagine hearing just “image” read back to you, with no information as to how the image relates to the website’s content. Avoid leaving some users in the dark by including alt text for captionless images.
Here’s a helpful article on alt text.
Inspect Tool
You can use the inspect tool to see a site’s code and check for certain accessibility standards that can’t be seen by the naked eye.
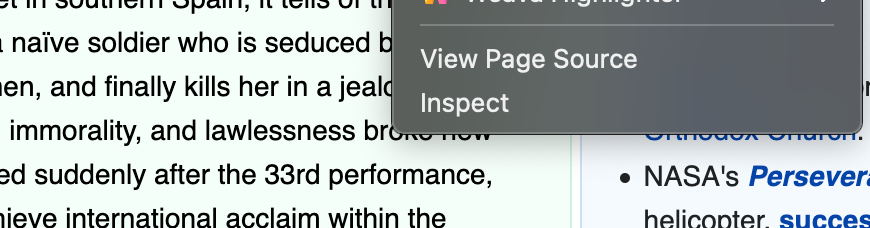
In Chrome, you can access the Inspect tool by right clicking anywhere on any website.

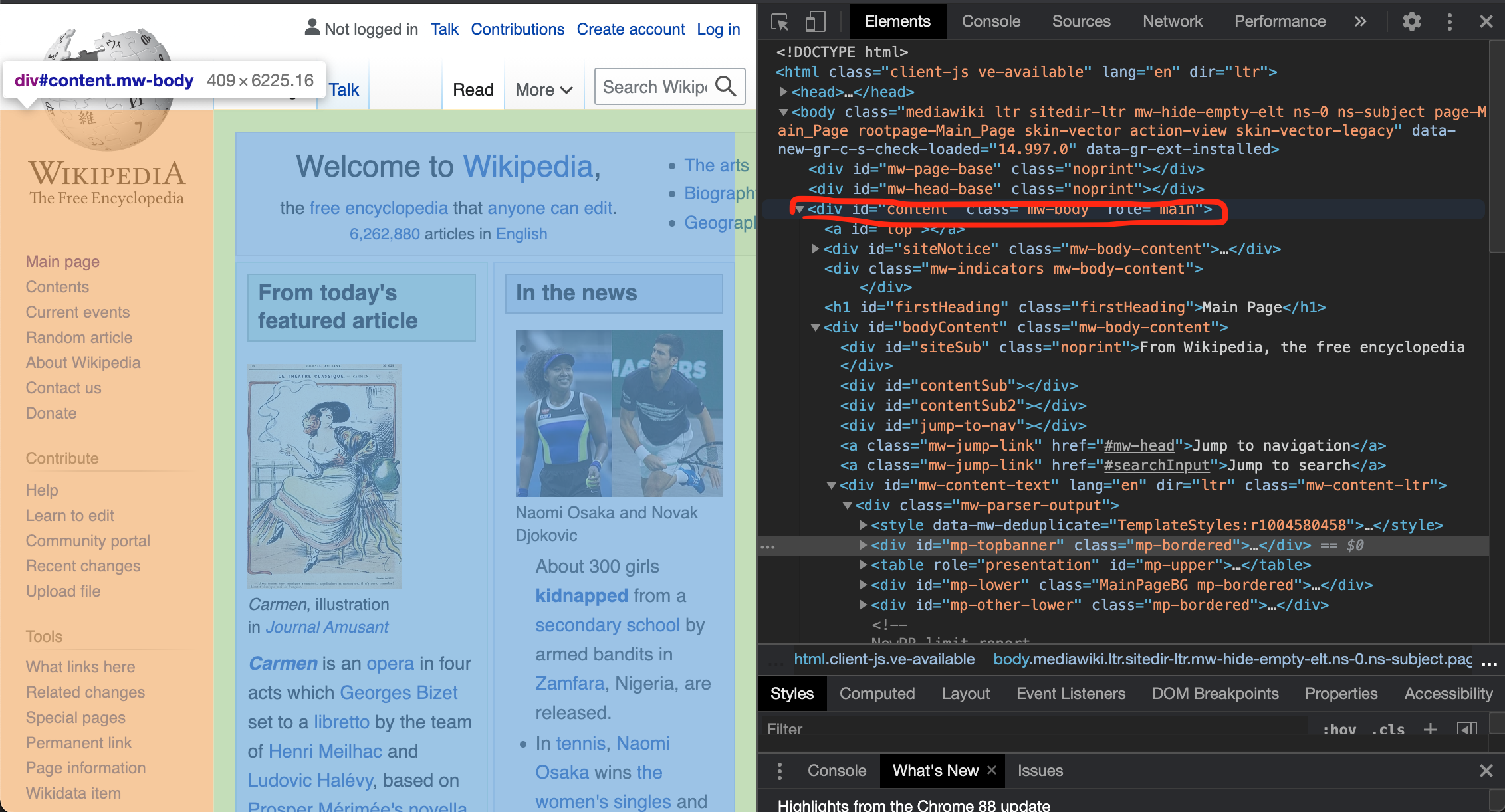
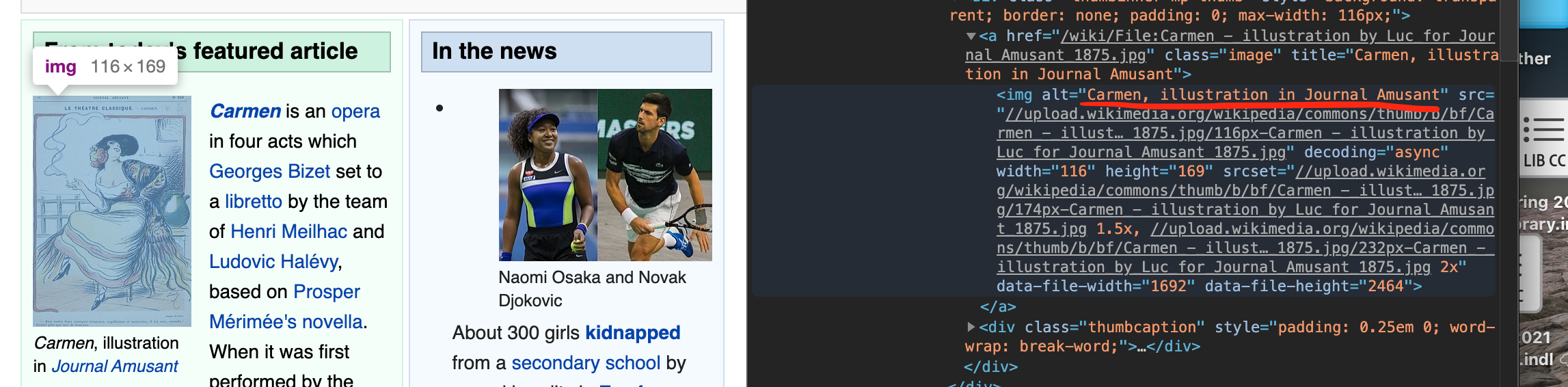
Once you click Inspect, a window will pop on the right. You can resize it how you’d like. You’ll see the HTML and CSS code in the window. Hovering your mouse over HTML code elements will highlight the corresponding element on the webpage.

Let’s test if these images have alt text. By default, you can really only see bucket <div> elements, but using the arrow to the left, you can narrow elements down further into their subelements. After some narrowing, we can see that the image does, in fact, use alt text.

Learn more about Inspect Tool on the KB
Additional Resources:
Color Safe: a site that generates beautiful (and accessible!) color palettes accordant with WCAG guidelines for background and text contrast ratios
Google Lighthouse: a resource available directly through Chrome DevTools for developers to check accessibility alongside SEO and performance.
WAVE: a free accessibility checker with extensions available in both Chrome and Mozilla Firefox
Activity: Accessibility in Action
Part 1: Analyze two sites
For the first part of this training, find one accessible web page and one inaccessible web page. Use the chart above to determine how many accessibility standards it meets and how consistent it is. To look at the website’s code, use the Inspect feature. It can be anything — from a mommy blog to a national newspaper to a Twilight-meets-Batman fanfiction to a forum for capybara photographers.
When you’re done, post each URL and a few screenshots of each site on Basecamp. Explain why you chose the sites and why it does or doesn’t meet the accessibility standards. Apply the standards in the table to assess how accessible the site is. Remember, an inaccessible site can still be visually appealing.
Part 2: Review Figma site
We created an inaccessible site in Figma. Your job is to list what about the site makes it so unusable. Because it’s in Figma, the site’s interactions are at a minimum, so coding accessibility standards (like tab index) won’t apply here.
Once you figure out what’s wrong with it, think about how you could improve it to be accessible for everyone. After you’re done, check yourself against this key on Box.
What did you miss, if anything? Is there anything additional you feel like should have been altered? Be sure to share your thoughts and use this activity as a springboard rather than as an endpoint for thinking about web accessibility.
Be sure to share your thoughts on Basecamp.

