
Web servers store the data for websites and connect to the internet. When you’re on a website, your browser sends a request to the web server and the server sends back the requested document. MAMP is a free, local server environment that can be installed under macOS and Windows.
You will mostly be using MAMP to develop sites and use CMS on your local computer. In other words, it will allow you to run a personal copy of a website on your own computer.
Step 1 – Launch MAMP
Open the MAMP application on your computer.

Note: be sure to click on MAMP and not MAMP Pro.
If MAMP has not been installed on your machine, ask a STA manager to download and install it for you.
For students working remotely on their own machine:
Go to https://www.mamp.info/en/downloads/ and download the recommended version of MAMP.
Open the application in your downloads folder and follow the installation wizard.
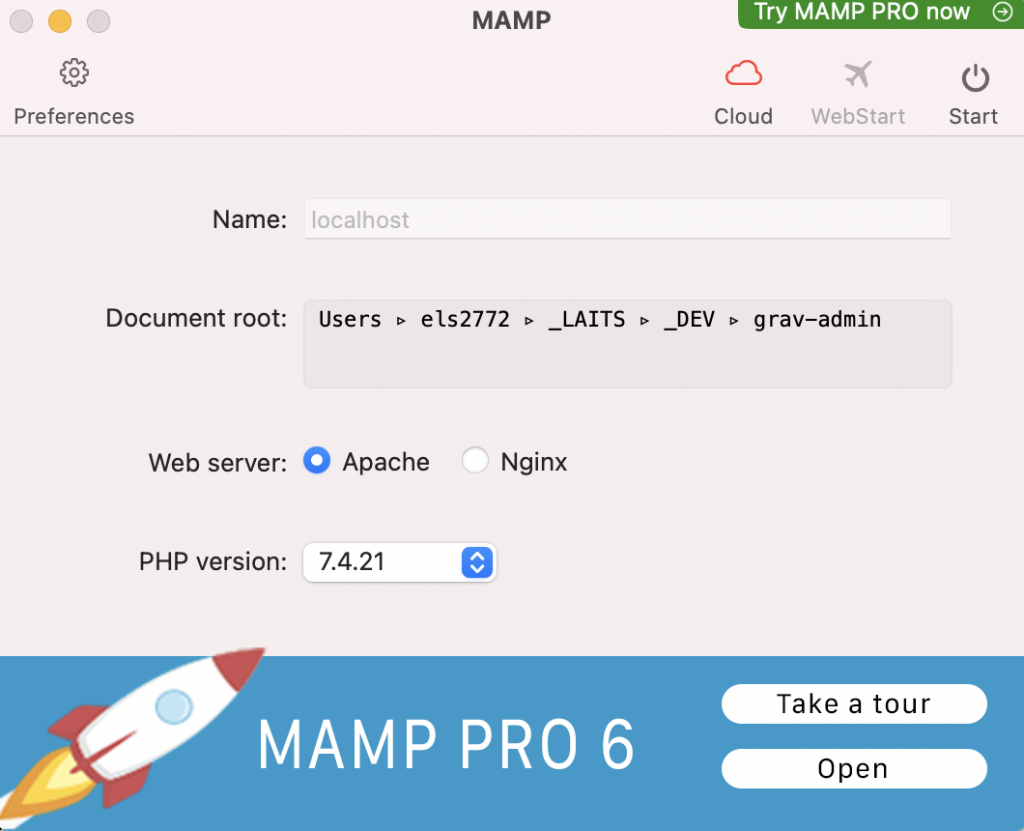
Step 2 – Navigating MAMP

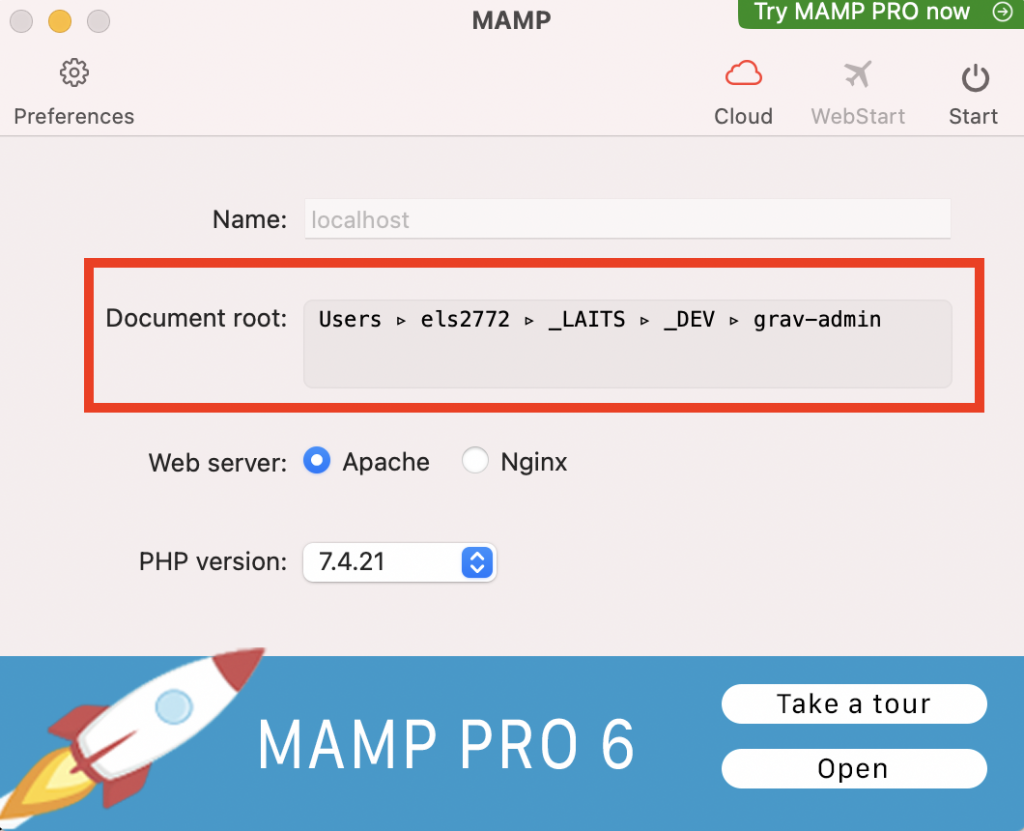
You will first want to pay attention to the Document Root. The Document Root refers to where all of your website files are stored on your computer.

The default Document Root for MacOS is “/Applications/MAMP/htdocs”. For Windows it’s “/MAMP/htdocs”. It is recommended that you change this, which we will go over in a bit.
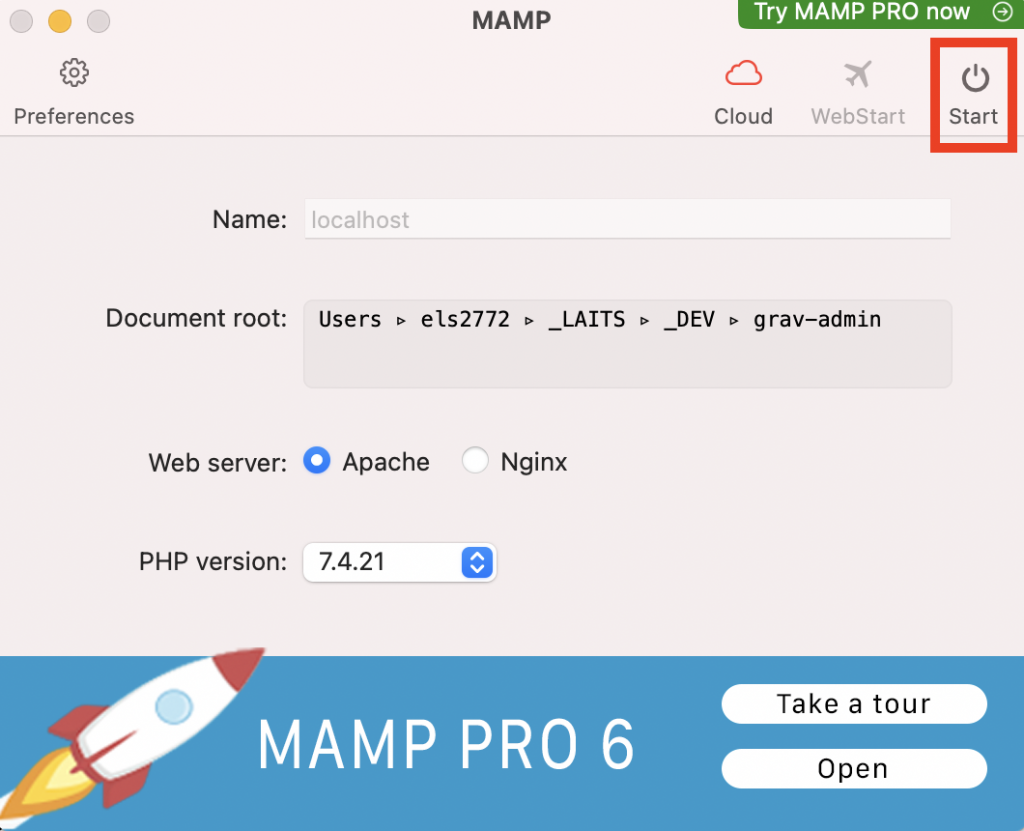
In the upper right corner is the Start button. This button controls whether the server is running or off. While the server is running, you will be able to open and access locally stored sites on your browser.
Whenever you want to stop working on your site or logging off for the day, be sure to click Stop so that the server is not running unnecessarily in the background.

Step 3 – Changing the Document Root
Every time you want to open a specific site stored on your computer, you will need to change the Document Root to specify where the relevant folder and files are.
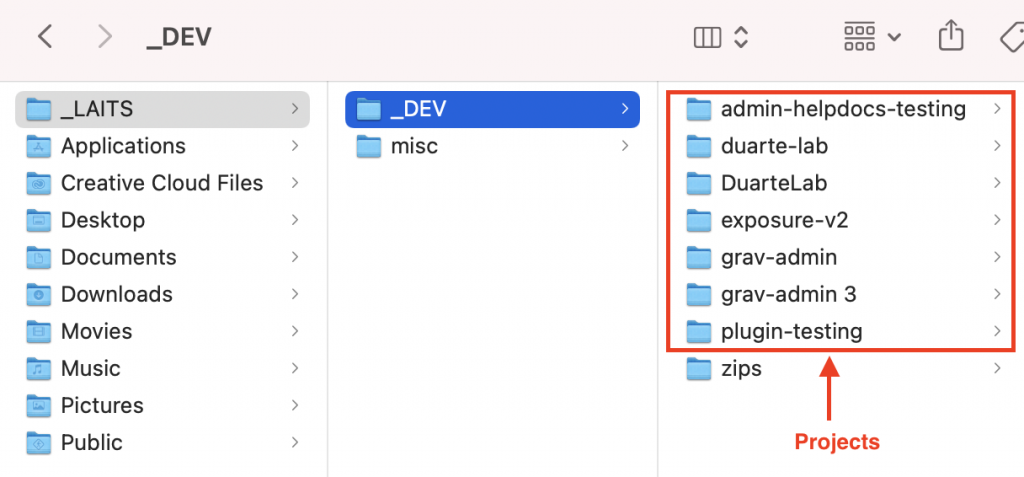
It is recommended that you store all of your files in an organized folder that isn’t the default. For example, designating a folder called “WEB DEV” or “MAMP”. In the future, this folder can include downloaded CMS packages like WordPress and Grav.
For students working in the office on LAITS machines:
Place the your document root folder in your designated STA folder in the LAITS file server. If you need instructions on how to access the server, click here.
For students working remotely on your own machine:
Feel free to keep this folder wherever you’d like. We’ll be using Github to store all changes so that your work will be accessible from anywhere.
For example:

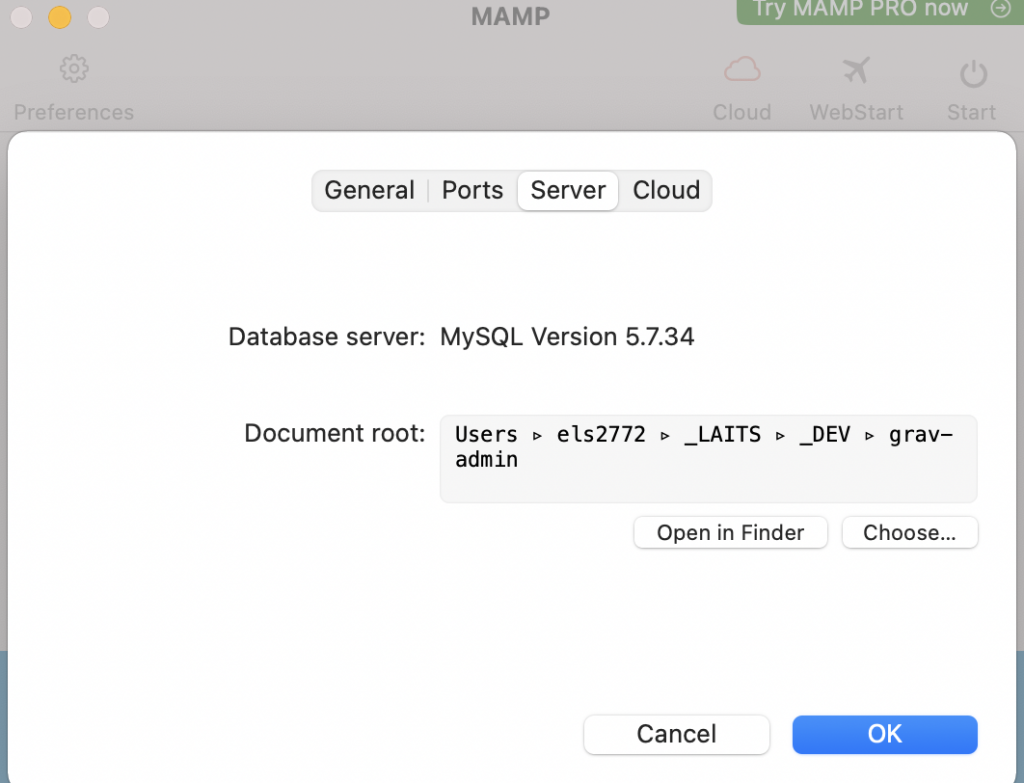
In order to change the Document Root, click on the Preferences button in the top left corner. Then click on the Server tab.
Under Document Root, click “Choose…” Navigate to the folder you want as your Document Root and submit.

Next Steps:
As mentioned before, you will most likely be using MAMP in tandem with other CMS like WordPress or Grav.
To install WordPress, see: http://sites.la.utexas.edu/kb/2021/10/15/installing-wordpress-locally/
To install Grav, see: http://sites.la.utexas.edu/kb/2021/09/23/installing-grav/
